

برأيي من الصعب أن تجد برنامج مناسب يعالج خريطة الصورة ،العديد من البرامج على شبكة الإنترنت تبالغ في ذلك ،ومع ذلك فإن محاكاة GIMP تبدو المكان الأمثل لهذه الأداة القوية على شبكة الإنترنت.
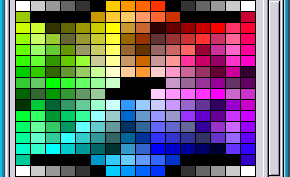
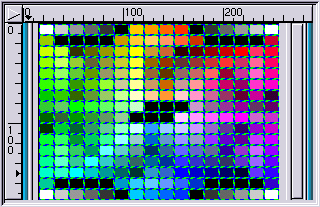
الصورة اليسارية هي من الدرس السابق ،حيث قمنا في الدرس بالتشريح ،ولكن منذ أن بدأ GIMP في خريطة الصورة واستخدمها لتحديد الإحداثيات العامة للصورة فيمكننا استخدام طريقة أبسط من ذلك.
فوق الصورة هناك صورة لخريطة المكونات ،وقد تم تحجيمها لصورة أجمل ،سيكون صعب قليلاً في البداية لكن بعد ذلك سيكون أسهل ،لا تخافوا.
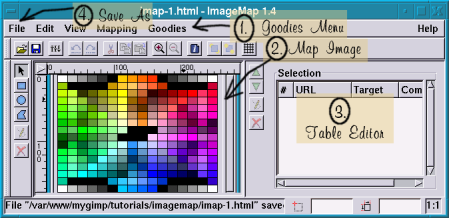
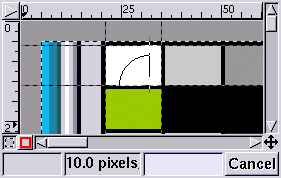
1- Goodies->Create Guides


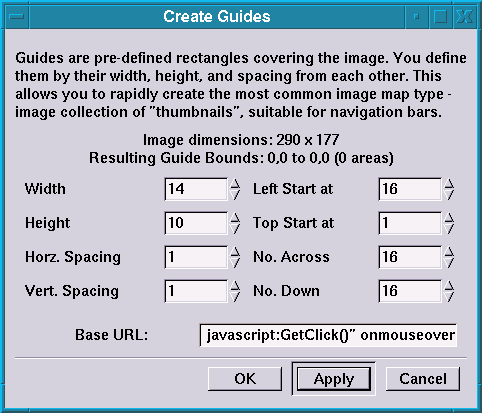
هذه صورة من مربع الدليل وسوف نغير كل خيار منفرد قبل أن نبدأ.
بدأت هذا البرنامج وأنا مستعد أتم الاستعداد وخاصة مع النص الرائع المنتقى الألوان الذي سرقته من victor s engel والمشكلة الوحيدة مع أداته الخاصة بانتقاء الألوان هي أنها لا تبدو مثل GIMP وإذا قمت بعرض مصدر الصفحة فإنك ستجد خطاً مماثلاً لكل مناطق تنسيق خريطة الصورة.
لذلك في مربع URL ضع الأشياء التي ستكون متشابهة على كل واحدة ،مع الألوان 256 وبعد أن أنشئ خريطة الصورة أقوم بإنشاء نص جافا GetClick()" onmouseover="GetColor(' في منتصف المربع.
عندما بدأت بكتابة هذا البرنامج اكتشفت أن خريطة الصورة المدرجة لها القدرة على فعل التكبير بشكل بطيء ،كما اعتقد بناء على استخدامي لأدوات GIMP للقياس وتحديد المعلومات الباقية المتعلقة بإنشاء دليل جديد.
الصورة الأصلية ما زالت مفتوحة لذلك من الصعب استخدامها
Image> View -> Zoom -> 4:1
أنا استخدم أداة GIMP للقياس لتحديد قياسات المستطيلات حيث ستأخذ 10 بكسل للطول و 14 بكسل للعرض ،وبين الخطوط السوداء هناك خط بمقدار 1 بكسل
يمكنك أن تعد أو تقيس المربعات لكن لوحة visibone2 لديها 16 لون في الأعلى و 16 في الأسفل ،ولقد استخدمت الماوس لتحديد نقطة بداية منطقة خريطة الصورة، انقر فوق التطبيق.
2- خريطة الصورة:

بمجرد أن تضغط على زر التطبيق فإن الأدلة سترسم نفسها على نافذة عرض خريطة الصورة ،يمكنك الـتأكد من اختيار المكان المناسب على الصورة.
الآن يمكنك حفظ الملف.
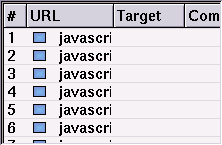
3- محرر الجداول:

من الصعب تعديل 256 عنصراً بشكل يدوي ،ولذلك استخدمت طريقة أخرى لإنهاء المعلومات في كل نقطة ،وقد قمت ببعض التعديلات مع المحرر ،علم النص في منطقة مربع الحوار لخريطة الصورة بالنقر على المنطقة عند عرض الصورة كما هو موضح في الأعلى ،بصراحة أنا ليس لدي خبرة كافية بعارضي html ،إذا كان لديك خبرة وأردت أن تستخدم هذا الجزء من البرنامج بذكاء في تعديل عناصر خريطة الصورة.
4- File->Save As
أنا لن أزعجك بطلب حفظ الصورة عن طريق File->Save As ، وبدلا عن ذلك ألق نظرة على مخرجاتي هنا. يجب أن نضع بعض الألوان في نهاية الخطوط ،حيث تجد هذه المعلومات في مجلد GIMP في .gimp-1.2/palettes/
هذه كانت لوحة ألوان Visibone2 ، وقد أخبرت صديقتي Bex عن المشكلة وذهبت للنوم وعندما نهضت وجدتها قد حلت المشكلة عن طريقة كتابة هذا السكربت.
هذا يأخذ كل سطر من Visibone2.txt ويأخذ الألوان من الدليل الرئيسي ثم يضعها على نهاية السطر. ثم يضيف ‘)> في نهاية السطر وينتج ملف يسمى visibone.html ، ولكن هذا لم ينجح بسبب أني نسيت أن أخبر بكس نهاية السطر يجب أن تكون هذه ‘)”>. ولكن هذا كان من السهل إصلاحه، والناتج كان bexcolored.html . إن السكربت من السهل التعديل عليه ليقبل أي لوحة ألوان أخرى. وهذا ما كان ينقص محرر الألوان.
إذا سارت الأمور معكم بشكل جيد، فإن النقر على سطر الذي يخرج نافذة منبثقة والتي تحوي على كود html المكون لمنتقى الألوان فيجب تكتب اللون في المربع هنا —>.
الدرس الأصلي هنا.