الهدف
في هذا الدرس التعليمي سوف نتعلم كيفية استخدام الطبقات في برنامج GIMP بطريقة مختلفة. وخلافاً لوظيفة التراكب الافتراضية التي تقوم بها هذه الطبقات، فإن استخدام GIMP كحزمة متعلقة بتحريك الرسومات يتطلب منك التفكير بكل طبقةٍ باعتبارها إطاراً لهذه الحركة. سنقوم بمناقشة طريقتي ترتيب الإطارات المختلفة في وقت لاحق. أما الآن دعونا نفكر في كل طبقة على أنها إطار مختلف.
الخطوة 1


سوف نقوم بإنشاء بانر (شعار ترويسة) بسيط جداً للأنترنت.
- لنبدأ مع صورة جديدة بحجم 468 × 60 بكسل. نستخدم اللون الأبيض كلون خلفية.
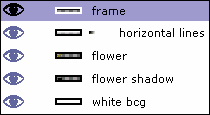
- ننشأ طبقة شفافة جديدة.
- نحدد الصورة بأكملها بالضغط على Ctrl + A ونملأها بالأسود (Ctrl+ ,).
- نصغر القسم المحدد بحجم 1 بكسل (من قائمة الصورة نختار Selection -> shrink .... )
- ونحذف التحديد بالضغط على Ctrl+K. وبذلك نكون قد أنشأنا إطاراً بحجم 1 بكسل حول البانر الذي نعمل عليه.
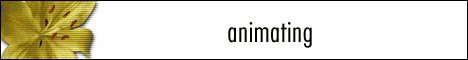
والآن حان وقت وضع شعارنا أو صورتنا الرئيسية على هذا البانر. لقد قمت بإعداد صورة زهرة مقصوصة وهي التي ترونها على يسار البانر.
- قمت فقط بلصق الزهرة تحت إطار الحد الذي صنعته،
- واستخدمت ألفا من أجل التحديد،
- أنشأت طبقة فارغة تحته وملئت القسم المحدد بالأسود باستخدام Ctrl + ، .
- بعد ذلك قمت بتغبيش الظل باستخدام التمويه الضبابي Gaussian blur RLE و إزاحة offset ذلك 2 بكسل إلى أسفل اليمين.
في الحقيقة لم استطع أيضاً إلا أن أضيف تأثيراً متشابكاً وذلك عبر الخيارات: Filters -> Render -> Grid وقناع الطبقة. في قناع الطبقة قمت بتطبيق تدرج أبيض وأسود، ولذلك نجد أن يسار الزهرة غير متداخل.
هذا الجزء من الدرس ليس هو العنصر الأساسي، لذلك لا تتردد في تجربة كل شيء. وحالما تصبح جاهزاً قم بتسطيح أو تمديد الصورة من خيارات قائمة الصورة نفسها:
Image -> Flatten Image
الخطوة 2

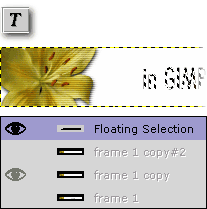
والآن أصبحنا على استعداد لأعمال تحريك الرسوميات الحقيقي. سنقوم بإنشاء بانر يتكون من، لنقل ثلاثة أسطر من النصوص يتم تحريكها. كل إطار سيتكون من صورة الزهرة ويرافقه نص. لا أريد أن أجعل هذا مملاً،
- لذلك دعونا ننشأ ثلاث إطارات. الخطوة الأولى بالتأكيد ستكون نسخ صورتنا مرتين باستخدام طبقة التكرير في نافذة الطبقات.
- ثم سنستخدم أداة النص الأساسية لوضع سطر نصي صغير على كل إطار. بعد كتابة النص داخل الإطار، سوف يقوم البرنامج بإنشاء تحديد عائم، والذي ستحتاجه لتحريك النص باستخدام أداة التحريك والمرساة باستخدام الضغط على Ctrl+H . تحديد موقع النص سيكون أمراً حاسماً بالنسبة لتحريك الرسم النهائي، لذلك يمكنك استخدام الخدعة التالية لجعل الموقع مناسباً. قبل استخدام أداة النص، قم بوضع شفافية الطبقة (الإطار) بقيمة أقل، بحيث يمكنك رؤية الطبقة التي تقع أسفل الطبقة التي تعمل عليها. وبهذه الطريقة يمكنك وضع النص الذي تم إنشاؤه حديثاً اعتماداً على النص الموجود أسفل منه (على الإطار السابق).
الخطوة 3

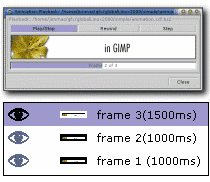
في كل رسوم GIF المتحركة يمكنك تحديد التأخير بين الإطارات. وبهذه الطريقة يمكنك إنشاء 12 ثانية من الرسوم المتحركة باستخدام عدة إطارات فقط، وذلك لأن التأخير لن يكون ثابتاً. في برنامج GIMP يمكنك أن تقوم بتحديد التأخير وكأنه تعليق على هذا الإطار. فقط انقر نقراً مزدوجاً فوق التعليق الخاص بالطبقة في نافذة الطبقات، وسيظهر لك التأخير بالميلي ثانية بين قوسين.
لمعرفة ما إذا كان هذا التوقيت جيداً، يمكنك معاينة الرسوم المتحركة باستخدام قائمة الصورة:
Filters -> Animation -> Animation Playback.
كما يمكنك سحب المعاينة حول سطح المكتب أيضاً.
الخطوة 4
![]()


في الخطوة الأخيرة سوف أقوم باستخدام وظيفة مفيدة جداً لتطبيق الفلتر على الطبقات المتعددة. وهذه الخدمة يتم توفيرها من قبل حزمة البرنامج الخاصة بتحريك الرسوميات GAP (GIMP Animation Package). ويمكنك الذهاب لقسم التعليم الخاص بهذه الحزمة لمعرفة المزيد حول الأدوات الموجودة فيها.
قبل أن نتمكن من تطبيق هذا التأثير، نحن بحاجة إلى إنشاء صورة جديدة خارج الإطارات الثلاثة. وهذا أمر بسيط مثل سحب معاينة الطبقة من نافذة الطبقات إلى شريط الأدوات. والآن كرر الصورة أربعة مرات. والآن مع أداة التحديد المستطيلة نقوم بإنشاء تحديد حول النص. لقد أصبحنا جاهزين لتطبيق فلتر التمويه الضبابي على كل طبقة من الطبقات باستخدام معايير متفاوتة. من قائمة الصورة نختار Filters -> Filter All Layers... ونحدد الخيار plug-in-gauss-rle2 من القائمة ونضغط على زر التطبيق المتفاوت. سوف ينبثق مربع حوار التمويه الضبابي. ونحن الآن بحاجة إلى تحديد المعايير لأدنى طبقة ضمن هذه الكومة من الطبقات، أي الإطار الأول.
إذاً نحن نريد الآن تمويه النص وتحريكه يميناً ويساراً بسرعة وضمن مسافة صغيرة، كي نعطي الحركة التي نعمل عليها، لذلك من أجل الإطار الأول، دعونا نحدد أخفض قيمة. سنقوم بتمويه حركة النص بالاتجاه الأفقي فقط، لذلك لنجعل القيم v:0 h:2. وبعد الضغط على موافق، سوف يظهر لك مربع آخر. نختار متابعة هنا ونحدد المعايير من أجل الإطار الأخير. لنجعل التمويه هنا للإطار الأخير 20 بكسل أفقياً. يمكننا العودة بالعملية ولكن من أجل الآن سوف نقوم بتطبيق ذلك على جميع الطبقات في من خلال النقر على متابعة في مربع الحوار التالي. كل ما علينا القيام به الآن، هو سحب هذه الطبقات إلى الصورة الأصلية.
الخطوة 5

الآن علينا فقط حفظ هذه الرسمة المتحركة بصيغة GIF. وقبل أن نفعل ذلك، دعونا نقوم بتحسين الحركة باستخدام وظيفة تحسين الحركة من الخيارات، من قائمة الصورة Filters -> Animation -> Animation Optimize
ذلك سوف ينشأ لك صورة جديدة باستخدام نمط مختلف عن ما لدينا الآن. يمكنك استخدام نمطين مختلفين لكل إطار من الرسم المتحركة. يمكنك إما استخدام وضع الاستبدال (الافتراضي)، والي سوف يستبدل الإطار القديم بالإطار الجديد. وهذا يشبه سحب الإطار من الصورة قبل إضافة الجديد. النمط الآخر هو وضع الجمع، والذي يتم فيه إضافة الإطار إلى الإطار القديم، وبهذه الطريقة تكون التغييرات فقط هي التي تحتاج إلى تحديث. وهذا ما تفعله وظيفة تحسين الحركة بشكل أساسي. فحجم الملف الأصلي بهذه الطريقة يصبح أصغر بشكل كبير. ونحن الآن بحاجة إلى فهرسة الصورة من الخيارات:
Image-> Mode -> Indexed function (Alt+I)
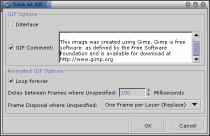
حاول استخدام أقل قدرٍ ممكن من الألوان وتجنب التظليل. كل من الألوان الكثير والتظليل ستجعل حجم الملف كبيراً جداً. أنا لم استخدم أي ظلال وقمت بوضع نظام 32 لون. حجم الملف النهائي لهذا البانر هو 7 كيلوبايت فقط. إذا قمنا الآن بحفظ الملف بصيغة GIF، فإنّ البرنامج سوف يسألك إذا ما كان ينبغي حفظ الصورة على أنها صورة متحركة (أنيميشن) وهذا هو بالضبط ما نريده هنا. في مربع الحوار الخاص بـ GIF يمكنك تحديد التأخير الافتراضي (في مثالنا هذا سوف يستخدم من أجل تمويه النص المتحرك) وطريقة التخلص من الأطر. يمكنك استخدام أي متصفح للأنترنت للتحقق من الحركة التي صنعناها، أو يمكنك استخدام وظيفة تشغيل الرسوم المتحركة في قسم الأنيميشن من قائمة الصورة.

الدرس الأصلي هنا.