أهلا بكم في درس الرسوم المتحركة المتقدمة باستخدام جمب، وسوف نتعلم استخدام حزمةGAP ( اختصار GIMP animation package ). إنه درس متقدم جدا، ولربما أن الواجهة مربكة في البداية، لذا سوف نبدأ بالقسم النظري مبدئياً ومن ثم سننتقل إلى القسم العملي.
الوظيفة المحورية لـGAP هي مربع مسار التحريك move path، يرجى الاطلاع على درس " استخدام GAP " لتعلم المزيد حول هذه الأداة.
الخطوة الأولى:
لجعل الأمور أسهل سنبدأ مع صورة ثابتة، لتحميلها في GIMP فقط اسحب الصورة أعلاه إلى مربع الأدوات وإذا لم ينجح ذلك فانسخ رابط الصورة وذلك عن طريق النقر باليمين على الصورة واختيار Copy Target أو Copy Link Location. ثم وفي برنامج جمب اختر فتح موقع من قائمة الأدوات وألصقها هناك، GIMP سوف يحمل الصورة المضغوطة لك ويفتحها.
الخطوة الثانية:

الآن اسحب طبقة الخلفية من الصورة الثابتة إلى شريط الأدوات وأنشئ صورة بيضاء جديدة حيث سنستخدمها كقاعدة للرسوم المتحركة لدينا، لتكون قادراً على التعامل مع GAP يجب أن تحفظه في GIMP بصيغة xcf وإنشاء مجلد منفصل لهذا الملف، فإنه سيتم ملأه بملفات الإطارات قريبا. والملف يجب أن يسمى كهذا الاسم:
name-0001.xcf
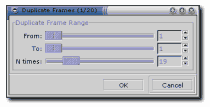
يمكنك فقط تغيير جزئية الاسم name، البقية يجب أن يكونوا كما في الطريقة الموضحة بالضبط، GAP يعمل على سلسلة صور من صيغة xcf بحيث يمكنك العمل مع الطبقات كما في الصورة الثابتة، لست بحاجة لنسخ الملف بنفسك لإضافة الإطار GAP لديه سلسلة من المهام لمساعدتك في إدارة الإطارات، سنقوم بإنشاء 20 إطار للرسوم المتحركة وأول شيء سيكون هو نسخ الإطار الأول 19 مرة باستخدام وظيفة تكرار الإطارات video/duplicate frames.
الخطوة الثالثة:


الآن حان الوقت لاستخدام وظيفة مسار التحريك، تأكد من أن لديك صورة ثابتة مفتوحة لكن استخدم الوظيفة على صورة الخلفية البيضاء، في مربع الحوار حدد صورة الشعار وصورة المصدر وتأكد من أنك قد فعلت stepmode لـ none أبقي النمط كـ normal واختر بعض من محددات النمط، أنا استخدمت المركز center، واستخدمه إذا كنت ترغب باستخدام الخيارات المقدمة هنا.
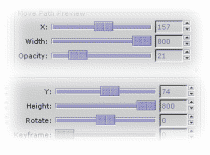
للشعار سنقوم بتحريك معلمتين، أولاً سنصغر الشعار حتى يبدو وأنه يختفي من المشاهد وسنزيد الشفافية وبالنسبة للنقطة الأولى استخدم المعلمات التالية:
x:157, y:74, width:800, height:800, opacity:20
وابق الخيارات الأخرى بشكلها الافتراضي، والآن أضف نقط جديدة للرسوم المتحركة عن طريق النقر على زر إضافة نقطة add point ولاحظ كيف الحالة فوق الزر قد تغيرت إلى current key: [ 2 of 2 ]
الآن غير العرض والارتفاع والشفافية إلى 100%ويمكنك التحقق من أي نقطة من الرسوم المتحركة من خلال الانتقال إليها والنقر على زر معاينة التحديث، ويمكنك أيضاً معاينة كامل الرسوم المتحركة باستخدام زر Anim preview وهذا سيقوم بإنشاء طبقة جديدة للصورة وهذا قد يستغرق وقتاً فكن صبورا.
إضافة النقاط للرسوم المتحركة يخلق مقاطع وقتية خطية بينها، إذا كنت ترغب في إنشاء الرسوم المتحركة غير الخطية فقط اختر مجموعة الإطارات للنقطة النشطة باستخدام keyframe. نحن لسنا ب بحاجة لذلك للشعار المتحرك لذا اضغط موافق الآن.
الخطوة الرابعة:


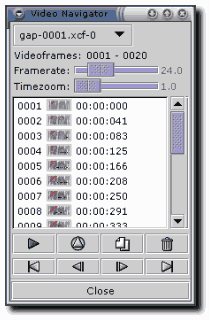
الآن لدينا سلسلة من الصور المقدمة يمكنك التنقل بينها بسهولة من خلال متصفح video/VCR وعندما تضغط على زر play في المتصفح فإن ذلك سيشغل وظيفتين، الأولى تحويل الإطارات إلى الصور و الثانية تحريك الرسوم المتحركة، لذا فهي طريقة سريعة ومريحة للتأكد من مظهر رسومك المتحركة.
يمكنك أيضاً تحديد التأخير بين الإطارات من خلال عن طريق تعيين (framerate in FPS (frames per second، كلما كانت القيمة الأعلى كلما كانت الرسوم المتحركة أسلس، لكن سنكون بحاجة للمزيد من الإطارات. ويمكنك أيضاً تصيير قطاعات معينة في الرسوم المتحركة فقط عن طريق تحديد إطار معين قبل الضغط على زر التشغيل، استخدم ctrl or shift لتحدد إطارات متعددة. وإذا ضغطت shift أثناء ضغط زر التشغيل ستحسن الصور المتحركة ( كما هو موضح في درس التحريك المبسط).
كما ترون في الصورة أعلاه لقد أضفت بعضا من تأثيرات الحركة على كل طبقة من مصدر الصورة الثابتة باستخدام فقط مربع حوار move path. يمكنك الآن محاولة إعادة إنشاء الرسوم المتحركة بنفسك لأنك تعرف الأداة التي تستطيع فعل ذلك.
الخطوة الخامسة:
كل ما عليك هو أن تحفظ الرسوم المتحركة، يمكنك اختيار التنسيق GIF كما فعلت أنا بالأعلى، لكن سيكون حجمها كبير جداً وغير محبذة على شبكة الانترنت، لذا يمكنك استخدام هيئة الرسوم المتحركة المعتادة مثل avi ( أنت بحاجة إلى إصدار خاص من مشغل xanim ) أو mpeg1 / 2.
لحفظ الصورة بصيغة GIF أولاً طبق دالة video/frames to image الإطارات إلى الصورة، وهذا سينشئ صورة واحدة متعددة الطبقات والآن طبق مرشح تصفية الرسوم المتحركة animation optimize ( ليس مفيدا في هذه الحالة)، وأخيراً اضبط الصورة على 16 لون عن طريق
Image → Mode → Indexed
وسيكون حجمها حوالي 170 كيلو بايت.
وفي النهاية أود أن أشكركم وأشكر مطوري هذا البرنامج الرائع.
الدرس الأصلي هنا.