لقد صممت خريطة مميزة ومرتبة لموقعي الإلكتروني وهذه الدروس الثلاث تتضمن اللغة GIMP html التي صممت بها الموقع.
في درسنا الأول سأقوم بشرح كيفية تشغيل Slice وسأقوم بشرح كيف تستطيع فتح Slice مرتين لتستطيع تقطيع الصور مع إضافة بعض الجداول المتداخلة.
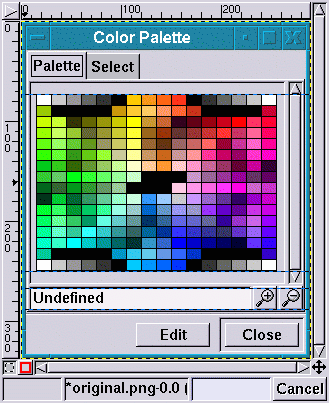
عندما صممت صفحتي ظهر لدي مربع حوار visibone2 المحدد في اللوحة وهذه لقطة من مربع الحوار.

لتصميم مماثل بنفس الألوان فسيكون من الأفضل تشغيل Slice مرة واحدة في كل الصفوف والأعمدة عند كل صف ، يجب عليك أن تترك مساحة الصورة في كتلة واحدة وضع مربع نص html في المكان المناسب مع اثنين من الأزرار في الأسفل ،كل صف يحتاج إلى عروض مختلفة من الأعمدة وسيكون أوضح حتماً عندما نبدأ بالسلايدات.
الخطوة الأولى:
ملحق Slice يقوم بتقطيع الصورة على طول الأدلة التي وضعتها ويقوم بكتابة جدولhtml والذي سيقوم بتجميع الصورة مرة أخرى على صفحة الويب.
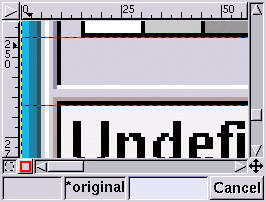
إذا كنت تستخدم GIMP ولديك خبرة في برنامج فوتوشوب فقد لا تكون على بينة بالنسبة للأدلة ،ضع المؤشر على المسطرة واسحب نحو الصورة.
لقد قمت بالتكبير 4 مرات لأحصل على قطع أنيقة.

وبمجرد الانتهاء من الأدلة في المكان يمكنك العثور على الملحق في
Image>Filter->Web->Slice
الخطوة الثانية:
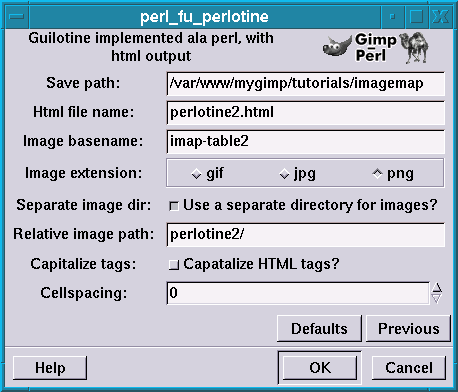
"Save path:” تخبرGIMP أين مكان يحفظ الصور المقطعة، أما "Html file name:" فهو اسم ملف HTML الناتج. تقوم ملحقة Slice بتسمية الملفات بذكاء فقط قم باختيار الاسم الأساسي base name ، قمت بتسمية أول دفعة من الشرائح imap-table1 والثانية imap-table2 ،أنا اخترت التنسيق png عادة ليكون متوافق مع سياسة موقع gimp.org ،وأخيراً عند التشغيل لعدة مرات قم باختيار دليل منفصل لتحافظ على كل صورة على حدة ثم انقر موافق للعمل.

الخطوة الثالثة:
 |
 |
 |
هذا هو الإنجاز الأول مع ملحق Slice
هذا هو جدول الثلاث عناصر ،سنقوم بتشريح الجزء الأوسط من جديد حتى يحتوي على مربع النص لرقم اللون ليعود إلى color pickers لذلك سنشرح هذا لاحقاً.
وفي ما يلي النص البرمجي الذي أنشئه الملحق كما شرّحت الأجزاء الأصغر و html الأولى ستكون منزلقة على الجداول الجديدة حتى تتمكن من التشرح بداخلها بسهولة، يمكنك الضغط بالزر الأيمن للماوس مع زر shift لترى كيف تعمل.
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td><img alt=" " src="imap-table1-0-0.png" width="290" height="73"></td>
</tr><tr>
<td><img alt=" " src="imap-table1-1-0.png" width="290" height="177"></td>
</tr><tr>
<td><img alt=" " src="imap-table1-2-0.png" width="290" height="17"></td>
</tr><tr>
<td><img alt=" " src="imap-table1-3-0.png" width="290" height="21"></td>
</tr><tr>
<td><img alt=" " src="imap-table1-4-0.png" width="290" height="50"></td>
</tr>
</table>
هذه الشريحة الثانية ،وقد تم وضع مربع الحوار الذي يتضمن عناصرها الخاصة
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td><img alt=" " src="imap-table1-3-0-0.png" width="10" height="21"></td>
<td><img alt=" " src="imap-table1-3-0-1.png" width="219" height="21"></td>
<td><img alt=" " src="imap-table1-3-0-2.png" width="61" height="21"></td>
</tr>
</table>
هذا هو الجدول الجديد ،يحتوي على 7 عناصر ،5 منها في الأسفل واثنان في اليسار، يمكننا ملؤها بالنص الآن.
هناك طريقتان لإدراج جدول جديد وقمت باختيار الطريقة الأصعب ،وعندما استخدم css و css لا يبدو بمثل الجداول المتداخلة.
لذلك جعلت العناصر تمتد ثلاث أعمدة ،إذا كنت لا تعرف كيف تضبط html يمكنك فعل ذلك كما فعلت أنا هنا.
وسأقوم عمل ما تبقى في خطوة واحدة ،اختر رمزاً للجدول أولاً وللجدول الثاني أيضاً ،باعد القطع ثم اجمعها مرة أخرى ، إنه مذهل.
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td colspan="3"><img alt=" " src="imap-table1-0-0.png" width="290" height="73"></td>
</tr>
<tr>
<td colspan="3"><img alt=" " src="imap-table1-1-0.png" width="290" height="177"></td>
</tr>
<tr>
<td colspan="3"><img alt=" " src="imap-table1-2-0.png" width="290" height="17"></td>
</tr>
<tr>
<td><img alt=" " src="imap-table1-3-0-0.png" width="10" height="21"></td>
<td><img alt=" " src="imap-table1-3-0-1.png" width="219" height="21"></td>
<td><img alt=" " src="imap-table1-3-0-2.png" width="61" height="21"></td>
</tr><tr>
<td colspan="3"><img alt=" " src="perlotine1/imap-table1-4-0.png" width="290" height="50"></td>
</tr>
</table>
التباعد:

















التقارب:
 | |||||||||||
| |||||||||||
<!-- Ugly ugly HTML (that works in mozilla) -->
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td colspan="3"><img alt=" " src="imap-table1-0-0.png" width="290" height="73"></td>
</tr>
<tr>
<td colspan="3"><table cellspacing="0" cellpadding="0" border="0">
<tr>
<td><img alt=" " src="imap-table1-1-0-0.png" width="15" height="177"></td>
<td><img alt=" " src="imap-table1-1-0-1.png" width="241" height="177"></td>
<td><img alt=" " src="imap-table1-1-0-2.png" width="34" height="177"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="3"><img alt=" " src="imap-table1-2-0.png" width="290" height="17"></td>
</tr>
<tr>
<td><img alt=" " src="imap-table1-3-0-0.png" width="10" height="21"></td>
<td><img alt=" " src="imap-table1-3-0-1.png" width="219" height="21"></td>
<td><img alt=" " src="imap-table1-3-0-2.png" width="61" height="21"></td>
</tr><tr>
<td colspan="3"><table cellspacing="0" cellpadding="0" border="0">
<tr>
<td><img alt=" " src="imap-table1-4-0-0.png" width="5" height="6"></td>
<td><img alt=" " src="imap-table1-4-0-1.png" width="277" height="6"></td>
<td><img alt=" " src="imap-table1-4-0-2.png" width="8" height="6"></td>
</tr>
<tr>
<td><img alt=" " src="imap-table1-4-1-0.png" width="5" height="36"></td>
<td><img alt=" " src="imap-table1-4-1-1.png" width="277" height="36"></td>
<td><img alt=" " src="imap-table1-4-1-2.png" width="8" height="36"></td>
</tr>
<tr>
<td><img alt=" " src="imap-table1-4-2-0.png" width="5" height="8"></td>
<td><img alt=" " src="imap-table1-4-2-1.png" width="277" height="8"></td>
<td><img alt=" " src="imap-table1-4-2-2.png" width="8" height="8"></td>
</tr>
</table></td>
</tr>
</table>
الدرس الأصلي هنا.