هل فكرت في استخدام HTML كبديل لـ MS-Word وغيرها من التطبيقات المكتبية؟
لطالما عُرفت لغة HTML بوصفها تقنية للويب، أكثر من كونها نسقاً أو نوعاً من أنواع الملفات. تستخدم هذه اللغة في تطبيقات الويب، وليس في بيئة سطح المكتب.
إذ لا تزال ثمة عدة قيود تعترض الطريق نحو وضع هذه الرؤية موضع التنفيذ.
- تبدو قابلية النقل إحدى أهم هذه القيود. إذ لا يمكن حفظ ملف HTML غني في ملف واحد مستقل. إذ سيتم تخزين الصور وملفات CSS، وملفات جافا سكريبت كملفات مستقلة في دليل فرعي.
- القيد الثاني هو الأمن (الحماية بكلمة مرور)، فلا يمكنك حماية ملف HTML بواسطة كلمة مرور.
- أخيراً، لا تزال CSS غير ناضجة بما فيه الكفاية في مسألة الطباعة، فلا يمكنك تعيين وتنسيق أرقام الصفحات وهوامش الصفحات في المتصفحات الحالية، بالرغم من توفر معايير لمثل هذه المتطلبات في مسودات معايير CSS3.
كحل بسيط للقيدين الأول والثاني، يمكن تصور ملف HTML مضغوط بجميع ملفاته الملحقة في ملف أرشيف واحد.
ومع ذلك، فالمهمة الرئيسية لمكتبة RichStyle هي معالجة القيد الأول عن طريق توفير أفضل الممارسات في ملفات CSS وملفات جافا سكريبت، وحتى الصور المشتركة (الأيقونات)، وتوفيرها كملفات مشتركة في بيئة سطح المكتب بوصفه الطرف الزبون Client-side.
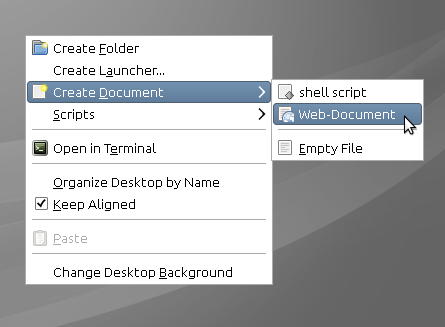
عملياً، تضيف مكتبة RichStyle قالباً يدعى ’ Web-Template.web ‘ إلى قائمة السياق في مدير الملفات Nautilus، مرتبط بملفات CSS المشتركة تلك.
يتم تخزين الصور المشتركة (الأيقونات) في الواقع في خط يتكون من مجموعة من رموز الإصدار 6.0 من معيار يونيكود واللازمة للمستندات وصفحات ويب على وجه الخصوص. في حين ينتظر من محررات النصوص التي تتبنى هذه المكتبة أن تعمد لإدراج صور السياق ضمن ملف HTML نفسه كصور base64.

أخيراً وليس آخراً، تبقى مسألة دعم متطلبات الطباعة في الواقع مسألة وقت إلا. في الحقيقة، تعِد مواصفات CSS بنسق ملف يمكن وصفه "الكل في واحد" "All-in-one"! فبفضل CSS يفترض أن تكون قادراً، في المستقبل القريب، على قراءة الوثيقة نفسها من "زوايا" مختلفة، أي في وسائط إعلام مختلفة، دون الحاجة إلى إعادة صياغة الملف لكل وسيلة من وسائل الاعلام. فعرض للملف كصفحة الويب، وآخر للوسط الطباعي (الورق)، وثالث لأجهزة العرض Projectors، وهلم جراً.
مكتبة RichStyle هي مشروع لاستثمار HTML في كل من شبكة الإنترنت وبيئة سطح المكتب على حد سواء.